认识CSS的 盒子模型。
2、CSS选择器的灵活使用。
3、实例:
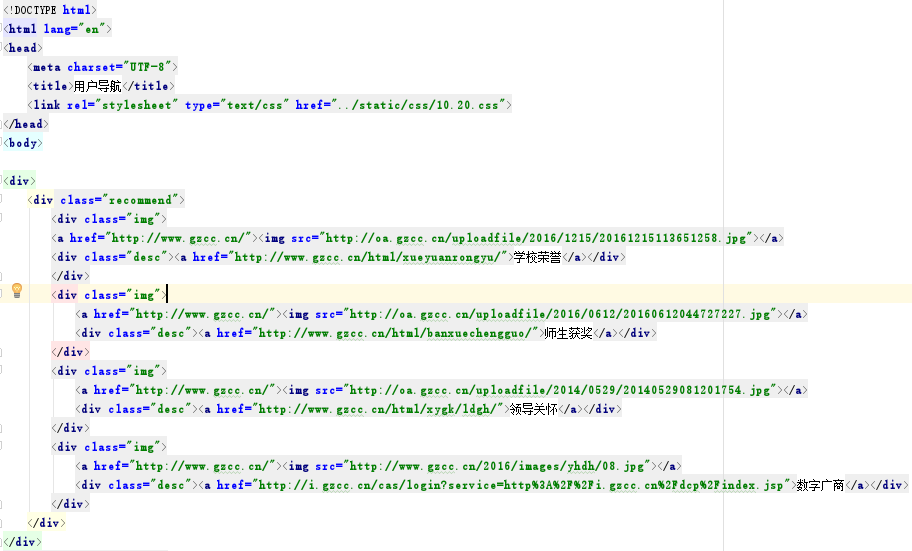
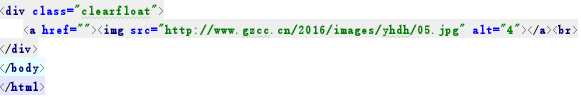
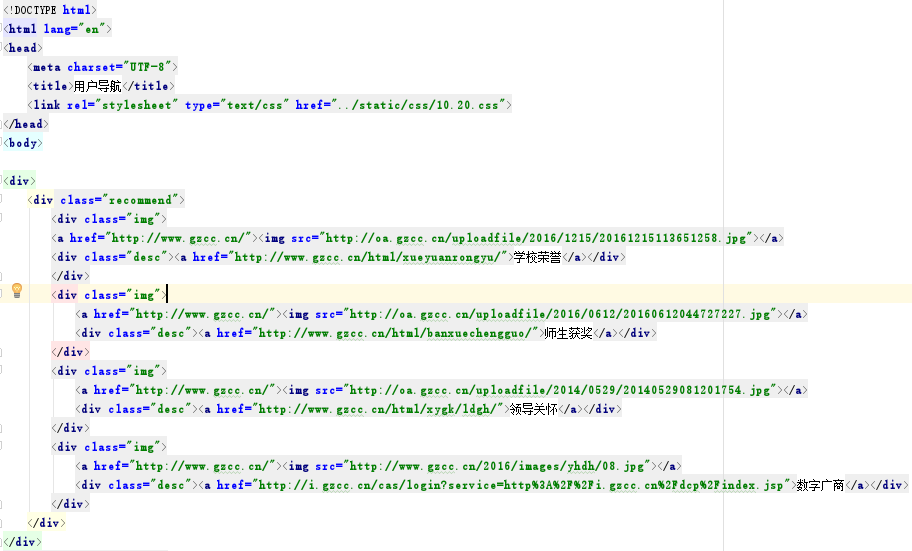
a.图片文字用div等元素布局形成HTML文件。
b.新建相应CSS文件,并link到html文件中。
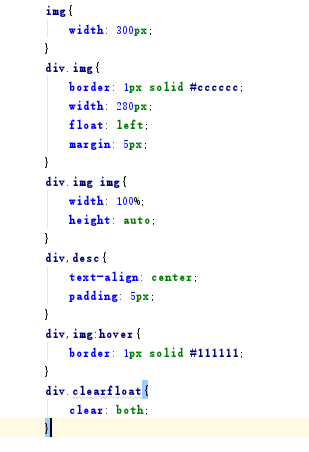
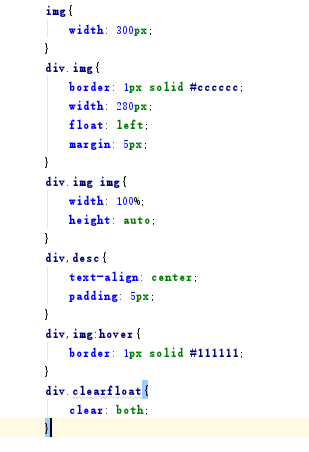
c.CSS文件中定义样式
div.img:border,margin,width,float
div.img img:width,height
div.desc:text-align,padding
div.img:hover:border
div.clearfloat:clear




本文共 279 字,大约阅读时间需要 1 分钟。
认识CSS的 盒子模型。
2、CSS选择器的灵活使用。
3、实例:
a.图片文字用div等元素布局形成HTML文件。
b.新建相应CSS文件,并link到html文件中。
c.CSS文件中定义样式
div.img:border,margin,width,float
div.img img:width,height
div.desc:text-align,padding
div.img:hover:border
div.clearfloat:clear




转载于:https://www.cnblogs.com/qingting/p/7698403.html